In this world of multiple Web frameworks Microsoft would not want to stop experimenting with new frameworks for Web development. Innovation is a key to Microsoft, doesn’t matter the start later than the React(Facebook) and Angular(Google) , but Microsoft has proven most of the times they are good in developing cutting edge frameworks. That’s how Blazer has born.
Blazer = Browser + Razer
As a ASP.net MVC developer I always loved Razer syntax that was shipped with ASP.NET MVC 3.0. Since then Microsoft has improved the Razor framework with async/await patterns and fluent syntaxes etc.
Concept is simple, use .NET for building browser based apps. Your familiar C# and Razor syntax can add lots of improvements in the way you build browser apps as a modern day web developer.
Why use .NET?
To simplify this question, quoting an excerpt from Microsoft ASP.NET team blog: “Web development has improved in many ways over the years but building modern web applications still poses challenges. Using .NET in the browser offers many advantages that can help make web development easier and more productive:
- Stable and consistent: .NET offers standard APIs, tools, and build infrastructure across all .NET platforms that are stable, feature rich, and easy to use.
- Modern innovative languages: .NET languages like C# and F# make programming a joy and keep getting better with innovative new language features.
- Industry leading tools: The Visual Studio product family provides a great .NET development experience on Windows, Linux, and macOS.
- Fast and scalable: .NET has a long history of performance, reliability, and security for web development on the server. Using .NET as a full-stack solution makes it easier to build fast, reliable and secure applications.
Blazor will have all the features of a modern web framework including:
- A component model for building composable UI
- Routing
- Layouts
- Forms and validation
- Dependency injection
- JavaScript interop
- Live reloading in the browser during development
- Server-side rendering
- Full .NET debugging both in browsers and in the IDE
- Rich IntelliSense and tooling
- Ability to run on older (non-WebAssembly) browsers via asm.js
- Publishing and app size trimming
Now the usual question arises? How is that possible? Running .NET in a Browser?
It is all started with WebAssembly, a new web standard for a “portable, size- and load-time-efficient format suitable for compilation to the web.
- WebAssembly enables fundamentally new ways to write web apps. Code compiled to WebAssembly can run in any browser at native speeds.
- WebAssembly is the foundational framework needed to build a .NET runtime that can run in the browser.
- No plugins or extensions required.
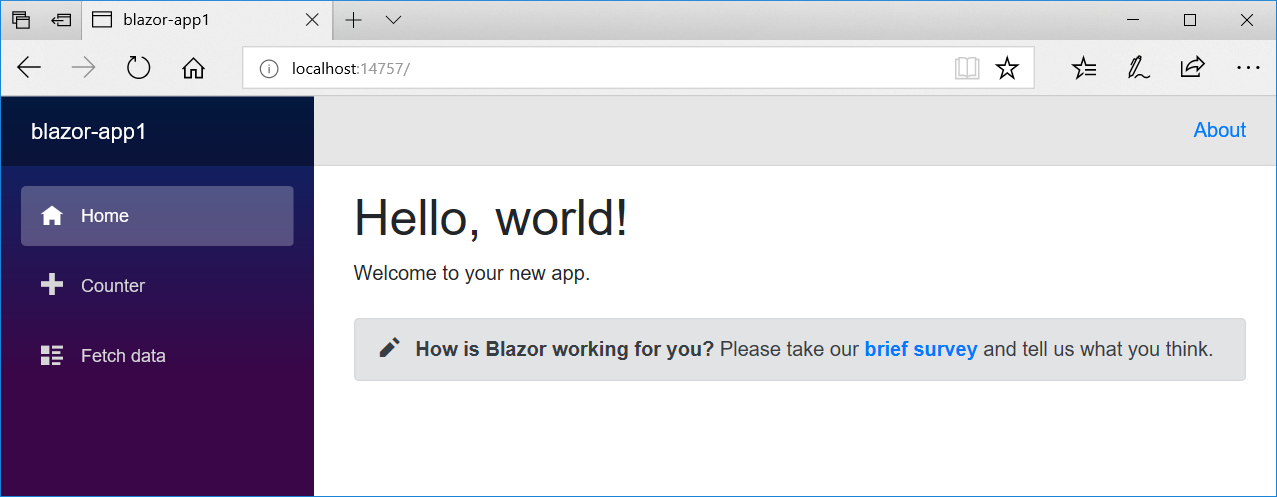
Getting Started with Blazer:
Latest version of blazer framework available is 0.3.0 released on 02/05/2018.
Steps to setup Blazor 0.3.0:
- Install the .NET Core 2.1 SDK (2.1.300-preview2-008533 or later).
- Install Visual Studio 2017 (15.7 Preview 5 or later) with the ASP.NET and web development workload selected.
- Install the latest Blazor Language Services extension from the Visual Studio Marketplace.
Install the Blazor templates using command-line:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates<br />
- getting started instructions, docs, and tutorials for Blazor at https://blazor.net.
- Blazor Experimental Projects
- Blazor Github Repo
- Blazor FAQ
- ASP.NET Blog – Blazor 0.3.0 experimental release now available
Discover more from C4: Container, Code, Cloud & Context
Subscribe to get the latest posts sent to your email.