The reason I got started with topic is that, there were some buzz around Visual Studio 2015 RC support for HTTP/2 and Windows 8 – IIS support for HTTP/2. I was curious to learn further about the HTTP/2 and sharing my findings in this article.
About HTTP/2.
HTTP/2 is the first new version of HTTP since HTTP 1.1, which was standardized in RFC 2068 in 1997.
- HTTP/2 enables a more efficient use of network resources and a reduced perception of latency by introducing header field compression and allowing multiple concurrent exchanges on the same connection.
- It also introduces unsolicited push of representations from servers to clients.
- This specification is an alternative to, but does not obsolete, the HTTP/1.1 message syntax.
- HTTP’s existing semantics remain unchanged.
“ HTTP/2 allows the server to “push” content, that is, to respond with data for more queries than the client requested. This allows the server to supply data it knows a web browser will need to render a web page, without waiting for the browser to examine the first response, and without the overhead of an additional request cycle. “
Quoting from MSDN:
HTTP/2 is a new version of the HTTP protocol that provides much better connection utilization (fewer round-trips between client and server), resulting in lower latency web page loading for users. Web pages (as opposed to services) benefit the most from HTTP/2, since the protocol optimizes for multiple artifacts being requested as part of a single experience.
The browser and the web server (IIS on Windows) do all the work. You don’t have to do any heavy-lifting for your users.
[Source: MSDN]
HTTP v1.1 vs HTTPv2
- HTTP/2 leaves most of HTTP 1.1’s high level syntax, such as methods, status codes, header fields, and URIs, the same. The element that is modified is how the data is framed and transported between the client and the server.
At a high level, HTTP/2:
- is binary, instead of textual ( the reason being is – “Binary protocols are more efficient to parse, more compact “on the wire”, and most importantly, they are much less error-prone, compared to textual protocols like HTTP/1.x, because they often have a number of affordances to “help” with things like whitespace handling, capitalization, line endings, blank links and so on. “)
- is fully multiplexed, instead of ordered and blocking
- can therefore use one connection for parallelism
- uses header compression to reduce overhead
- allows servers to “push” responses proactively into client caches
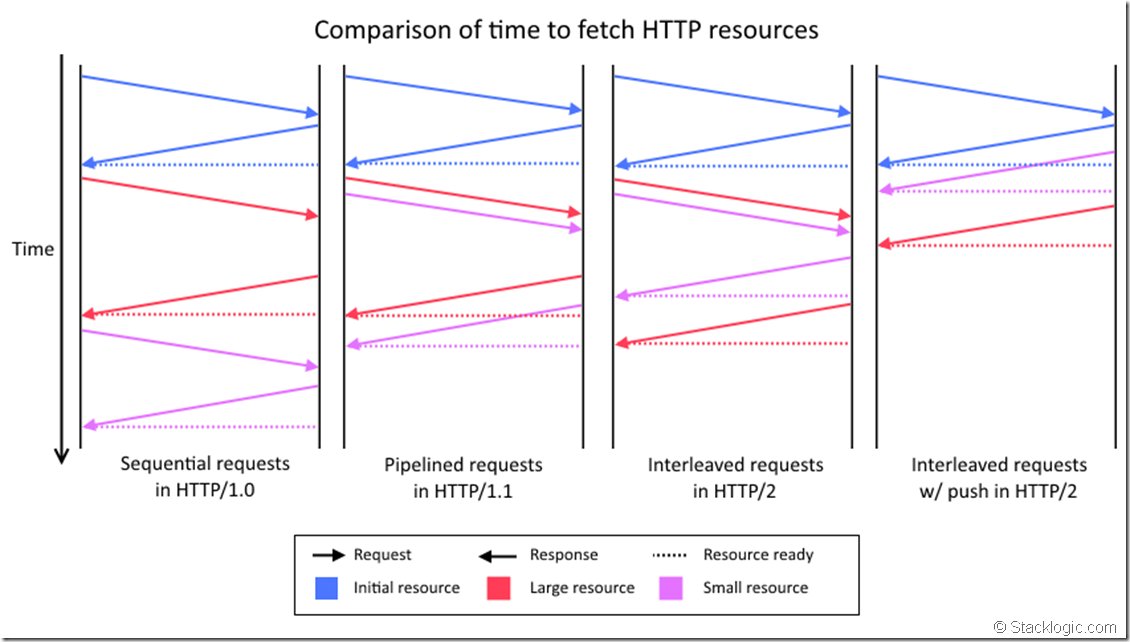
Taking help of an image visualization
Major Milestones:
- December 2014: The HTTP Working Group presented HTTP/2 to IESG for consideration as a Proposed Standard.
- Feb 17, 2015: IESG approved it to publish as Proposed Standard
- May 2015: The HTTP/2 specification was published as RFC 7540
Browser Support:
- Chrome supports HTTP/2 by default. (from version 41)
- Google Chrome Canary supports HTTP/2 by default. (from version 43)
- Chrome for iOS supports HTTP/2 by default. (from version 41)
- Firefox supports HTTP/2 which has been enabled by default since version 34.
- Internet Explorer supports HTTP/2 in version 11, but only for Windows 10 beta, and is enabled by default. Currently only HTTP/2 over TLS is implemented.
- Opera supports HTTP/2 by default (from v 28 onwards)
Reference Links:
- http://tools.ietf.org/html/rfc7540
- https://http2.github.io/http2-spec/
- https://http2.github.io/faq/
- http://blog.scottlogic.com/2014/11/07/http-2-a-quick-look.html
Discover more from C4: Container, Code, Cloud & Context
Subscribe to get the latest posts sent to your email.