Quoting from the announcement here
- Though not yet W3C standards, these specifications are now feature complete, meaning businesses and developers have a stable target for implementation and planning.
- HTML5 is the cornerstone of the Open Web Platform, a full programming environment for cross-platform applications with access to device capabilities; video and animations; graphics; style, typography, and other tools for digital publishing; extensive network capabilities; and more.
W3C also announced today the first draft of HTML 5.1 and Canvas 2D, Level 2, an early view of the next round of standardization.
To reduce browser fragmentation and extend implementations to the full range of tools that consume and produce HTML, W3C now embarks on the stage of W3C standardization devoted to interoperability and testing (called "Candidate Recommendation"). Expecting the broad HTML5 Interoperability in 2014.
During this stage, the W3C HTML Working Group will conduct a variety of activities to ensure that the specifications may be implemented compatibly across browsers, authoring tools, email clients, servers, content management systems, and other Web tools.
- The group will analyze current HTML5 implementations, establish priorities for test development, and work with the community to develop those tests.
- The HTML Working Group has planned for this implementation phase to last into mid-2014, after which W3C expects to publish the final HTML5 Recommendation, available Royalty-Free to implementers under the W3C Patent Policy.
Sencha(Leading cross platform mobile framework product developer) – has published a blog on HTML5 readiness here
Quoting from Sencha’s report
Feature Standardization Status:
A long list of major HTML5 technologies has now reached advanced stages of standardization.
Here is a list of just some of the big technologies in advanced standardization status with the date of the most recent standard:
Candidate Recommendation:
- CSS Multi-column (2011)
- CSS Flexbox (2012)
- CSS Values & Units 3 (2012)
- CSS Backgrounds and Borders 3 (2012)
- CSS Images & Replaced Content 3 (2012)
- CSS Style Attributes (2010)
- Web Storage (2011)
- Web Sockets (2012)
- Web Workers (2012)
- Web Messaging (2012)
- Touch Events
Proposed Recommendation
- Geolocation (2012)
Full Recommendation
- CSS Media Queries (2012)
- CSS Selectors 3 (2011)
- CSS Namespaces (2011)
- CSS Color 3 (2011)
- Media Fragments (2012)
- SVG 1.1 (2nd Ed) (2011)
HTML5 Feature Implementation Progress in Browsers
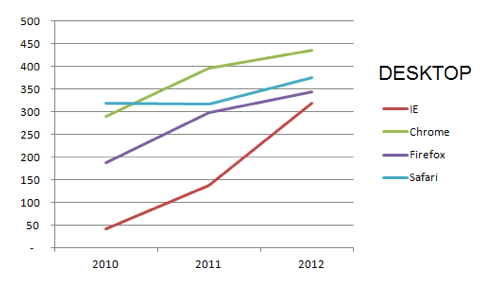
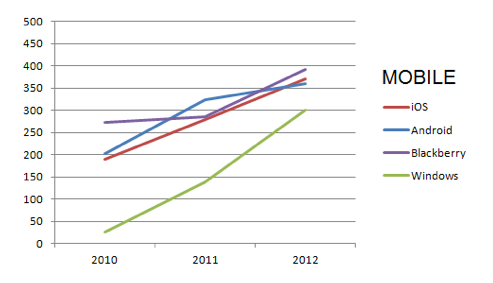
The very good news is that HTML5 and CSS3 implementations across all major browsers on desktop and mobile have become increasingly convergent. The chart below shows the progress of HTML5 feature implementation across major desktop and mobile browsers in the last three years using the HTML5test.com scoring methodology.
Adoption on Desktop Browsers
Adoption on Mobile Browsers
HTML5 features have been rapidly adopted by all major browsers – with Internet Explorer’s progress on both mobile and desktop being particularly impressive. The feature implementation ramp from IE8 in 2010 to IE9 in 2011 to IE10 this year has been very steep.
Information Sources:
Great News! for all Mobile and Web Developers
Discover more from C4: Container, Code, Cloud & Context
Subscribe to get the latest posts sent to your email.